それが一体世界のどの地域のどんな国のどんな場所の話なのかを説明するにはやっぱり地図が便利ですよね。
言葉で説明するのは難しい。
便利でありがたいことに世界中を網羅するGoogleマップを引用することが出来ます。
WordPressでそれをセットする手順を紹介します。
地図情報を取得する
ブログに表示させたい地図の範囲をGoogleマップ上でツーっと範囲を囲んでそのままブログにペタっと貼れたりすると楽なんですけどね。
まだそこまでは難しいですね。
ブログに埋め込むための地図情報のソース(プログラムコード)を取得して、ブログにそれをセットする、という作業になります。
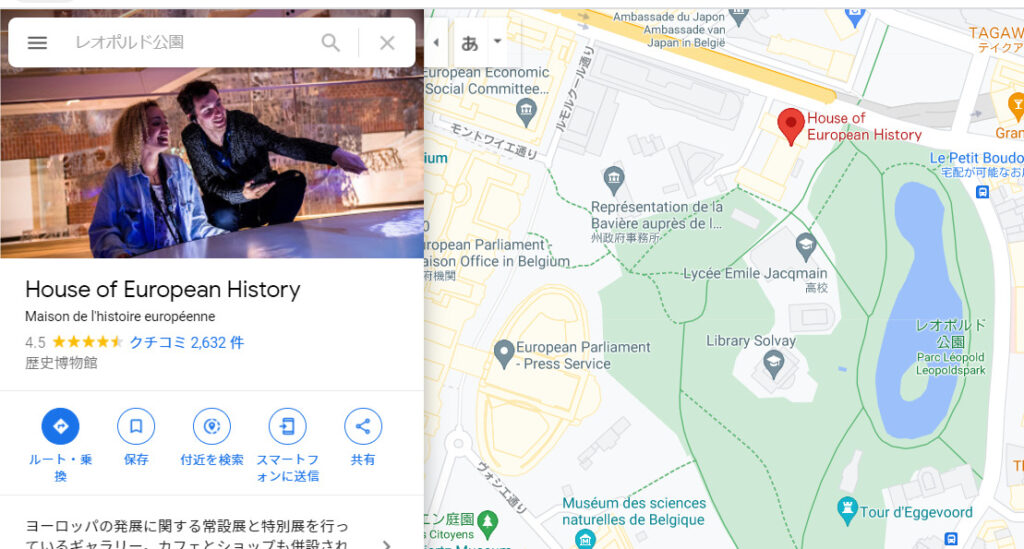
① 埋め込みたい地図をGoogleマップで表示する

先日の「ヨーロッパ歴史博物館へようこそ」で表示したブリュッセル(ベルギー)のレオポルド公園にあるヨーロッパ歴史博物館をサンプルにしています。
②「共有」をクリックする

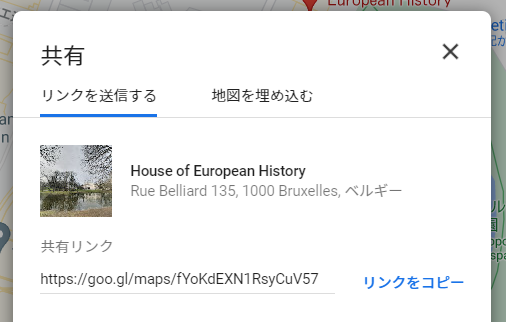
③「地図を埋め込む」をクリックする

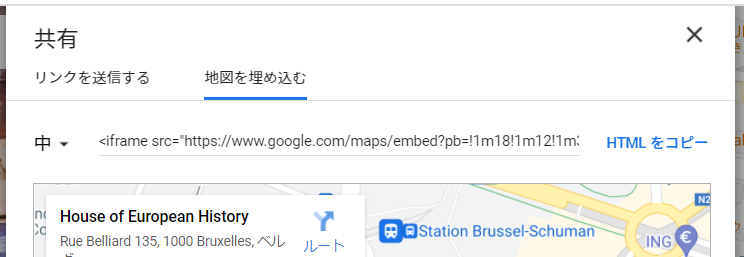
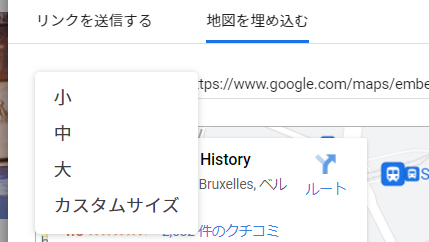
④ 地図のサイズを選ぶ
HTMLコードの左側で埋め込みたい地図の大きさを選べるのでそこでサイズを選びます。(下の例で既定値は「中」)

小、中、大、カスタムサイズ、の四種類の中から選びます。ここでは「小」を選びました。

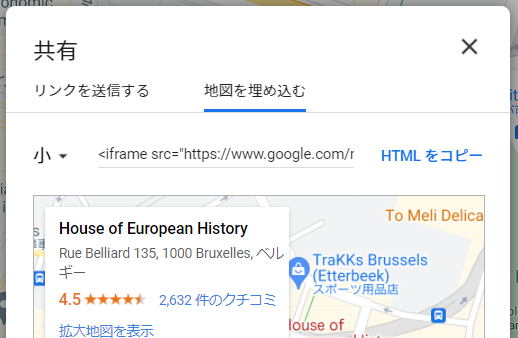
⑤「HTMLをコピー」をクリックする
「HTMLをコピー」をクリックすると左側にあるHTMLコードがクリップボードに記録されます。

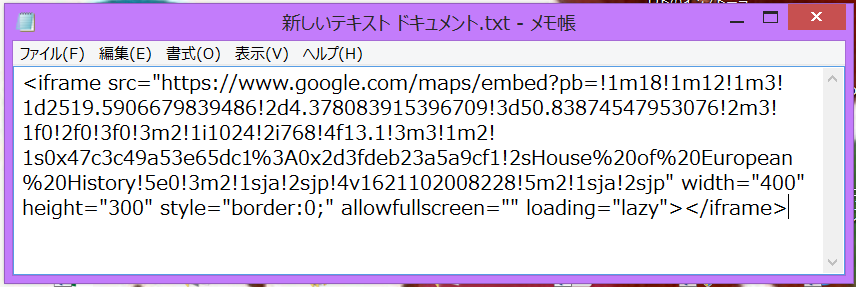
その後の作業のためにメモ帳等にこのコードをいったんセットしておくと良いでしょう。

このコードをブログにセットすることになります。
ブログ記事に埋め込む
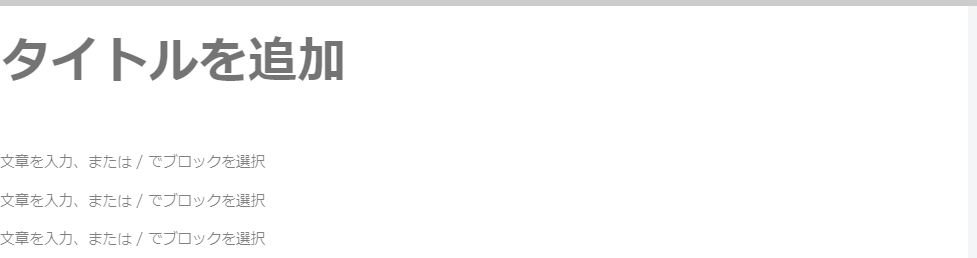
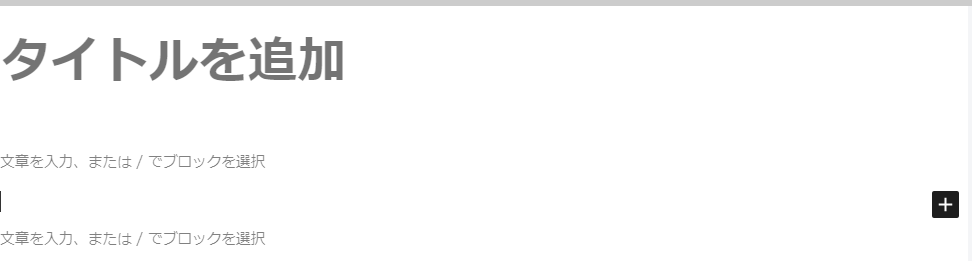
① 地図を埋め込む箇所を準備する
ひとつのブロックを地図を表示するのに利用します。
ブログ全体の構成を考えて地図を表示したい場所のブロックを選択します。

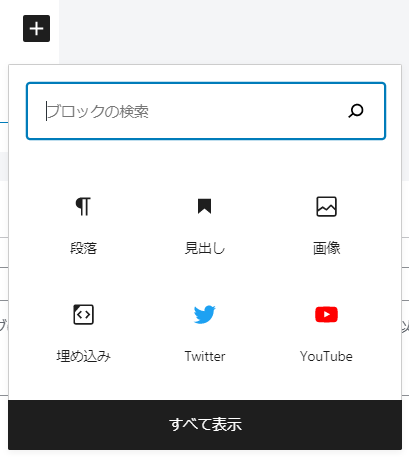
② ブロックの属性を選択する
ブロックを選択すると右端に白抜き十字が表示されるのでクリックします。
ここで、このブロックの属性(どんな用途に使いたいか)を選択して地図情報をセットすることになります。

③ 「すべて表示」をクリックする
よく使われる属性が表示されますが、今回の地図の埋め込みに使いたいのは「カスタムHTML」なのでそれを選ぶ必要があります。
「すべて表示」をクリックして他の全ての属性を選べるようにします。

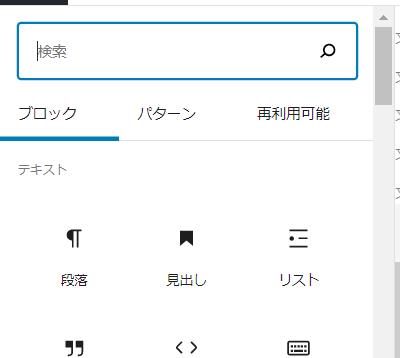
④「カスタムHTML」を選択する
右のスクロールバーを上下させて「カスタムHTML」を探します。

「カスタムHTML」をクリックします。

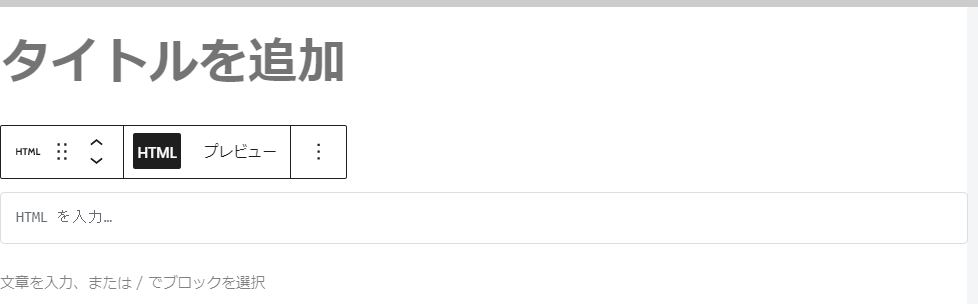
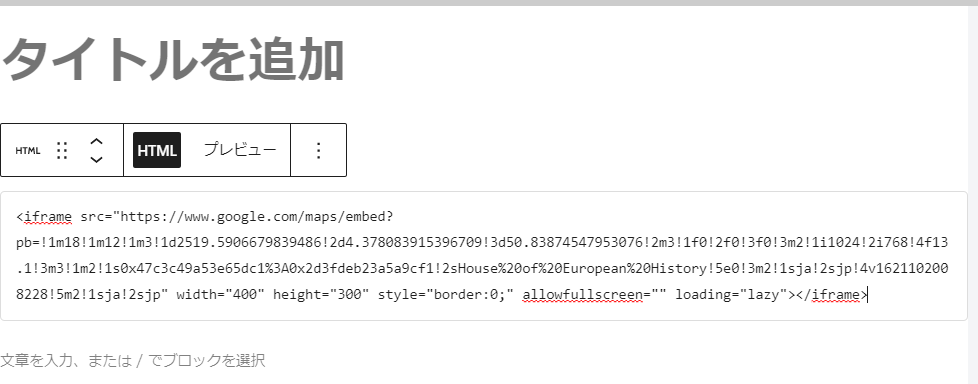
⑤ Googleマップで取得したコードをセットする
ブロックが下のように地図情報(HTMLのソースコード)を埋め込む形になります。

さきに取得したソースコードをセットします。

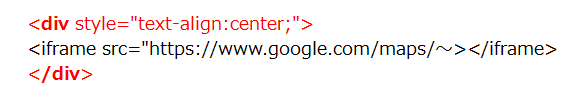
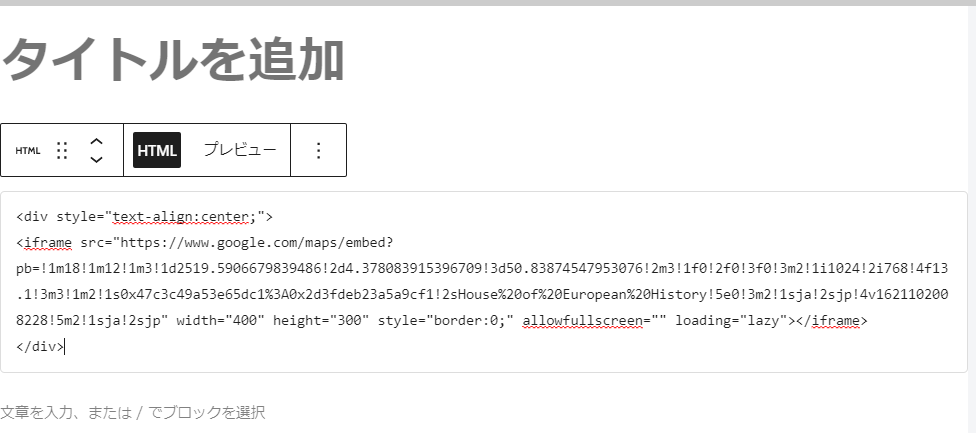
この状態で作業的には完了ですが、地図を幅のまん中に表示させたい場合にはこのソースコードを下のようにdivタグで囲みます。


<div ~>と</div>を前後の2箇所につけることを忘れずに!
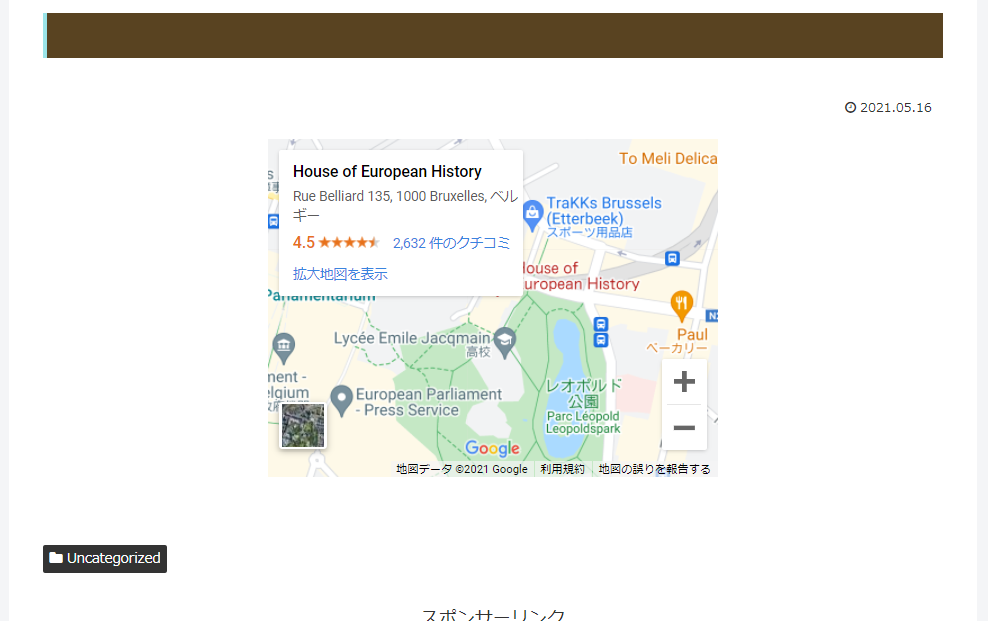
⑥ プレビューして確認する

思ったように表示されていますか?
以上で完了です。
注意点!
地図にも著作物としての権利があるので、その権利を侵害することなく正しい方法で引用させてもらう必要があります。
上記のGoogleマップに備わっている機能を用いてソースを取得し、それを表示させることでコピーライト(©;著作権)がGoogleにあることを表記する上では大丈夫だと思っています。(大丈夫ですよね?)
この表記なく地図を切り取ってGoogleマップからコピーしたことが分からない状態で利用(流用)すると権利的に問題になるようです。





コメント